设计模糊效果背景的6个超实用技巧

原文作者:UXMisfit 翻译:Tzw_n(已获得授权)
正文
iOS 14和macOS Big Sur继续发展一种视觉风格,设计精良的模糊在建立层次结构中起着巨大的作用。。这就是设计师制作漂亮的模糊效果的原因。
下面向你展示如何通过几个步骤进行制作
1.用中性色来提升
对于模糊的UI背景,使用白色或黑色,有时也可以考虑使用灰色色调。这些中性颜色是背景模糊层的最佳选择。如果你使用鲜艳的色调,模糊看起来会很奇怪,可能不适合你的UI下面的背景。

2.模糊使内容可读
应用时髦的视觉风格不会让我们牺牲可用性。如果你只模糊一点背景值。卡片的内容会看起来不好。
可以尝试使用有助于在背景和文本内容之间建立良好对比的值。比如:我经常使用16-24px的模糊效果,看起来效果还不错。

3.调整不透明度以模糊
看起来不错的模糊背景必须是半透明的。图层的不透明度过多会使模糊效果不可见。太低的不透明度会使模糊的图层与背景混合。对我来说,安全的选择大约是30-60%。

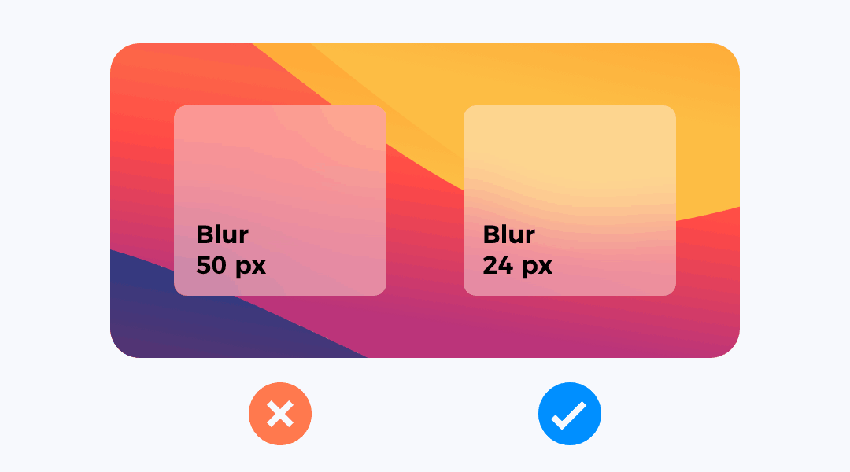
4.不要使用过多的模糊
背景模糊需要平衡。它不仅与不透明度有关,而且还与模糊本身的价值有关。如果模糊图层太多,则背景中漂亮的渐变效果将消失。

5.使用相同的设置提升图层
这是我在项目中使用的技巧。为了在模糊和半透明的UI组件中构建可视层次结构,我对标题,部分或卡片使用了相同的样式。
如果模糊的面板或卡片具有分组的元素或条形,请尝试使用相同的图层样式进行抬高。它给出了很好的结果。

6.在正确的背景下使用
应用良好的背景非常重要。当背景坚实时避免模糊。在图像或渐变上使用它,因此可以为你的设计提供很好的深度感。

总结一下
这个简单的教程向你展示了如何在设计中制作吸引人的模糊背景。如果你有自己的设计思路,欢迎大家留意互动!
本文原创,未经作者允许不可转载!
更多内容,欢迎关注作者微信公众号:小阿田的设计笔记!








暂无评论
违反法律法规
侵犯个人权益
有害网站环境